
처리중 입니다

처리중 입니다
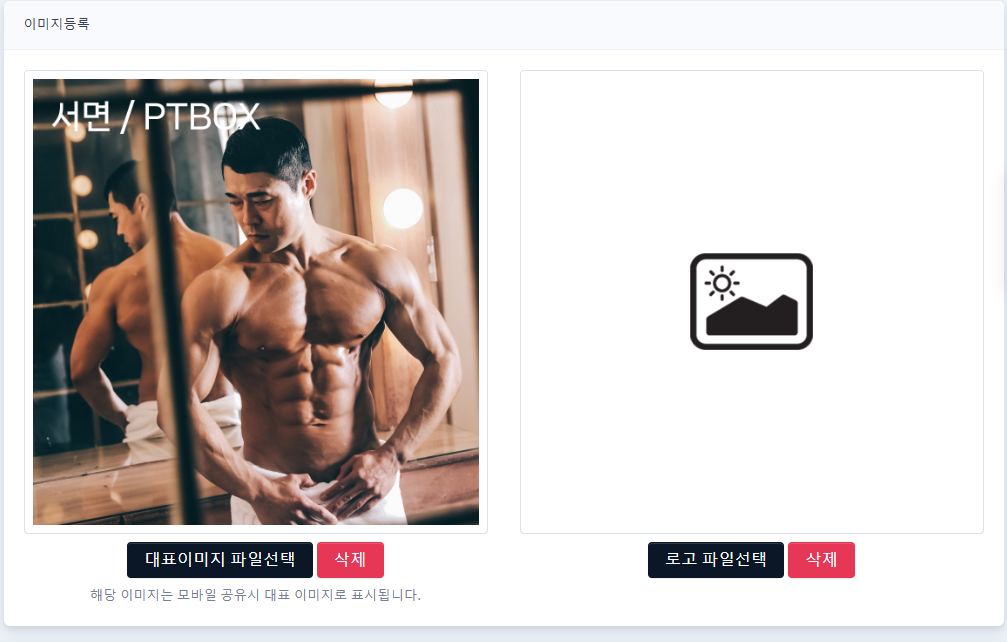
1. 메인이미지 : 사이트 공유에 필요한 이미지
- 권장 500px 이상의 정사각형
2. 로고이미지 : 없으면 로고 부분이 TEXT로 표시되기 때문에 꼭 필요는 없습니다.
3. 기타 이미지 : 게시글 및 슬라이드 배너용
- 권장 가로 500px 이상 (슬라이드 배너의 경우 세로 직사각형을 권장합니다.)
- 예시 이미지는 가로 720px 세로 900px 이미지 2장을 준비했습니다. 필요한 만큼 준비해주시면 됩니다.
4. 정보 : 요금 정보 / 오시는길(버스, 지하철 출근 등) / 프로필 등
5. SNS링크 : 카카오톡 상담 주소 / 인스타그램 주소 / 유튜브 주소 / 블로그 주소 등 각종 링크를 등록할 주소
이렇게만 준비되면 사이트를 개설 할 수 있습니다.
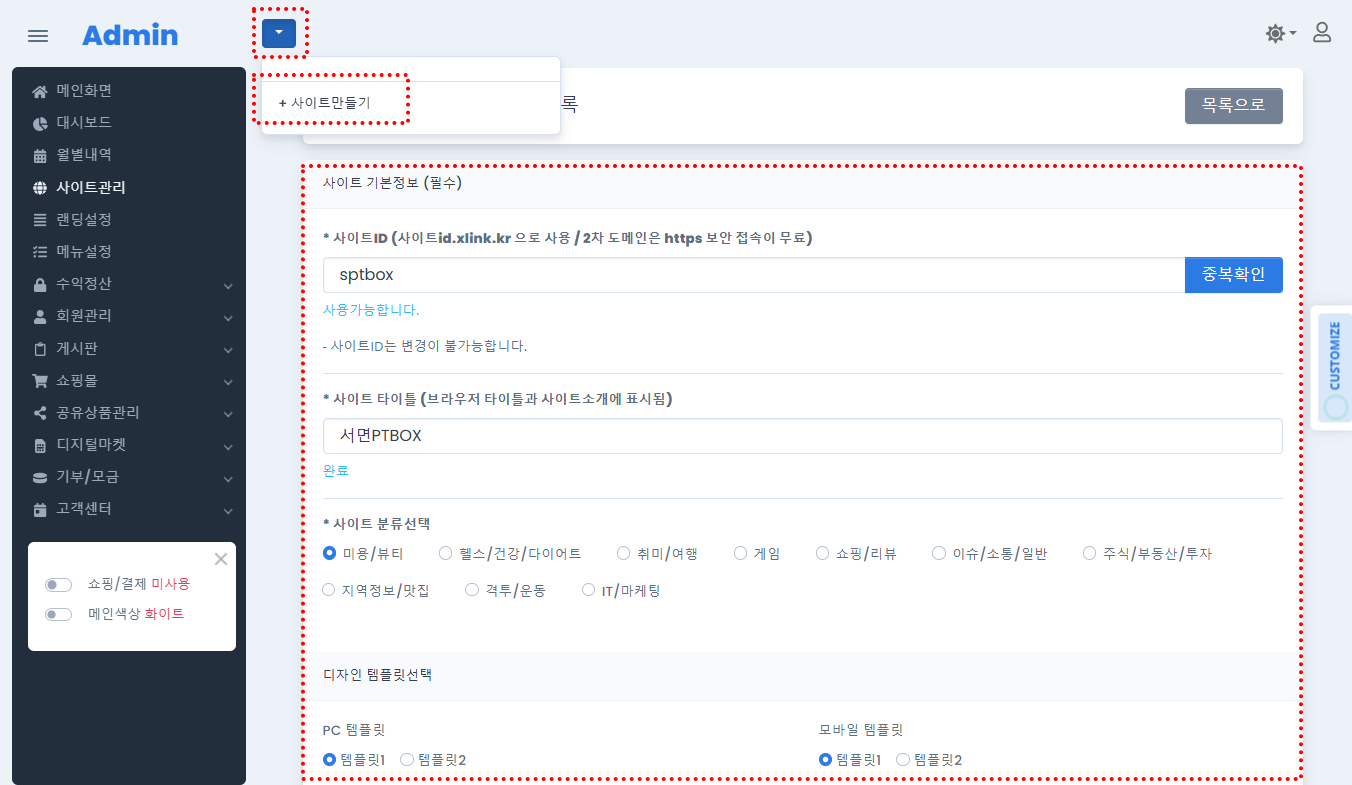
회원가입 후 로그인하여 사이트관리자로 접속하셨다면 사이트만들기 버튼을 클릭합니다.

사이트ID : sptbox 라고 입력
- ptbox로 하고싶었지만 최소 6자리를 입력해야해서 앞에 s를 붙였습니다.
사이트 타이틀 : PTBOX를 입력 (실제상호명)
사이트분류 : 헬스/건강/다이어트 를 클릭
PC템플릿 : 템플릿1 (기본)
모바일템플릿 : 템플릿1 (기본)
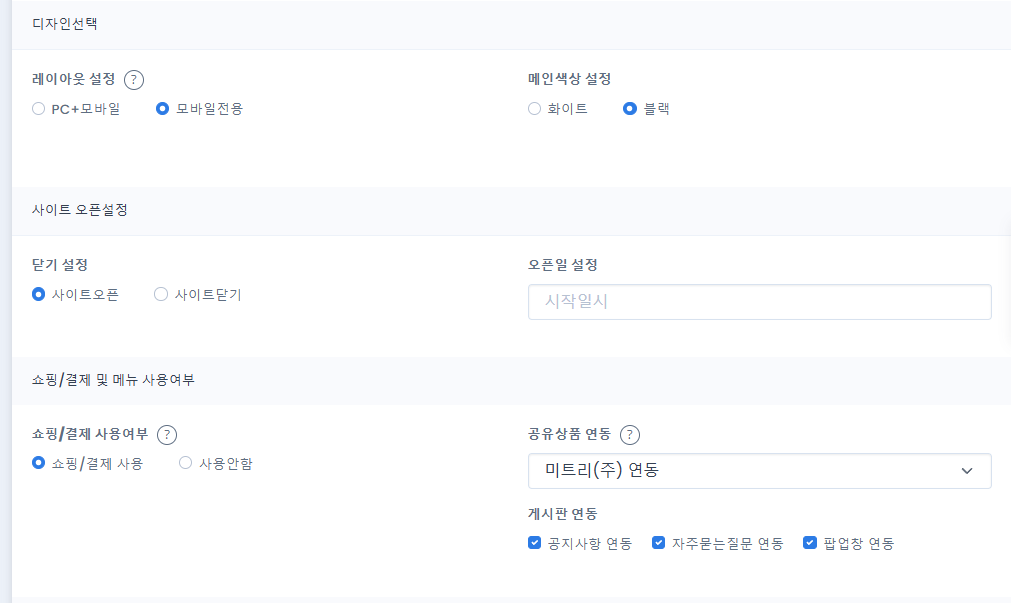
레이아웃 설정 : 모바일전용
메인색상 설정 : 블랙

사이트오픈일은 설정하지 않았고
쇼핑몰 결제 및 메뉴 사용 : 쇼핑/결제사용 (기본)
공유상품 연동 : 미트리(주) 선택 (선택하지 않으셔도됩니다)
그리고 쇼핑몰에 필요한 게시판 연동을 3개 모두 체크했습니다.
게시판 연동은 공유상품연동에서 선택한 상품과 관련된 공지사항 및 자주묻는질문 그리고 팝업창이
자동으로 해당 쇼핑몰과 연동됩니다.

그리고 준비물 1번의 이미지를 사이트 공유 시 필요한 메인이미지로 등록하고 저장하겠습니다.
메인사진의 역활은 친구에게 공유할때 미리보기로 보여지는 이미지 입니다.
사이트생성 메뉴얼을 참고해주세요
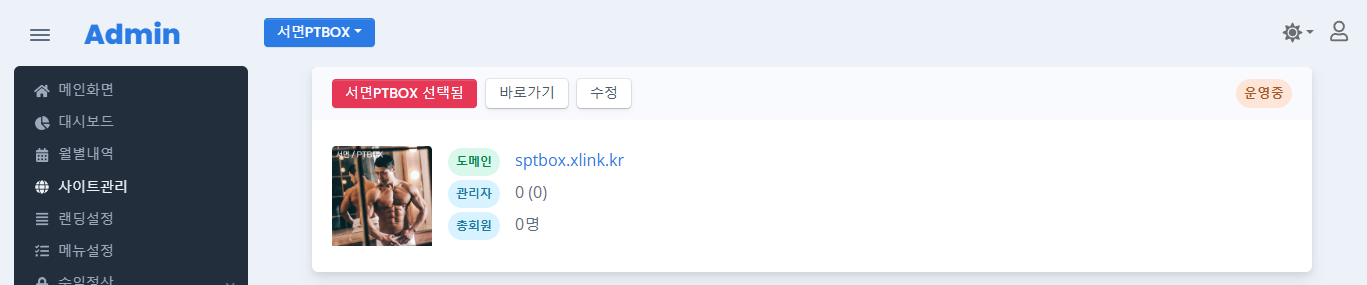
화면 제일 아래 등록 버튼을 클릭하면 사이트가 만들어 생성됩니다.

sptbox.xlink.kr로 접속하시면 개설된 사이트를 확인할 수 있습니다.
랜딩설정은 사이트에 처음 유저가 접속했을 때 보여지는 첫 페이지입니다. index라고도 하고 사이트메인이라고도 합니다.
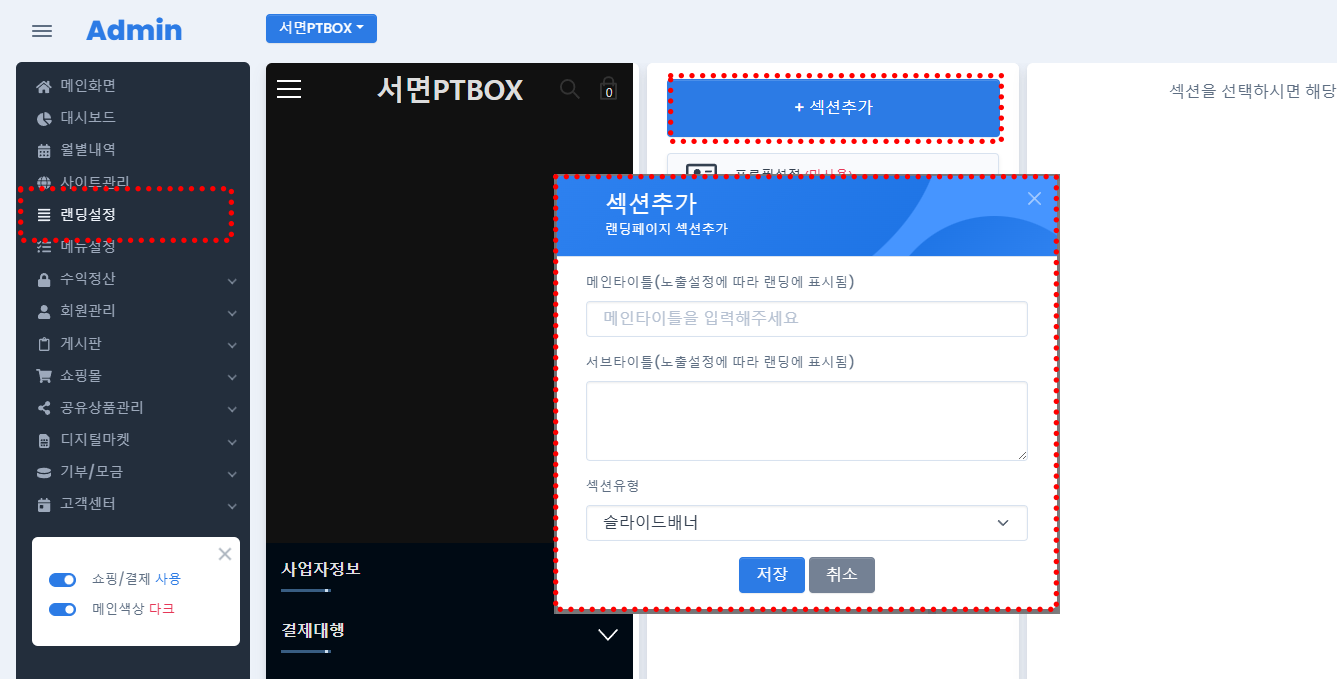
랜딩설정 > 섹션추가를 클릭합니다.

메인 타이틀에는 메인슬라이드(관리하기 쉬운 제목을 입력하시면 됩니다) 라고 입력해보겠습니다.
서브 타이틀에는 빈칸으로 두고
섹션 유형은 슬라이드 배너를 선택하고 저장합니다.

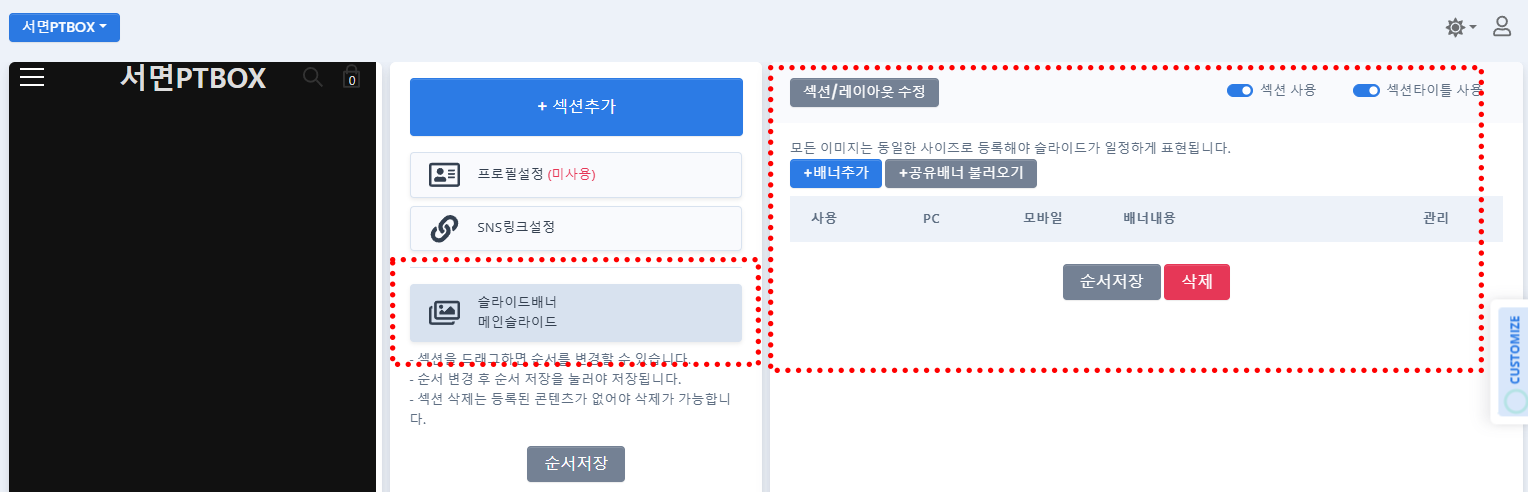
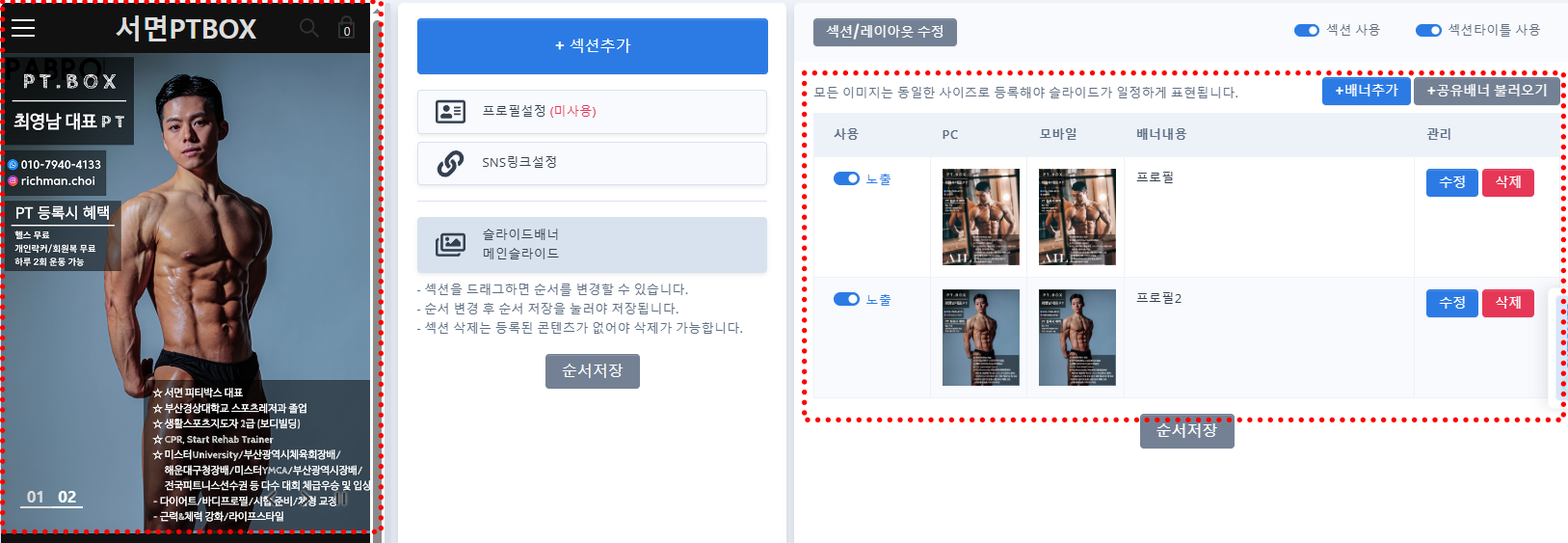
위 사진과 같이 메인슬라이드라는 섹션 하나가 추가되었고 해당 섹션을 클릭하면 오른쪽에 각종 사진을 등록할 수 있게 버튼들이 표시됩니다.
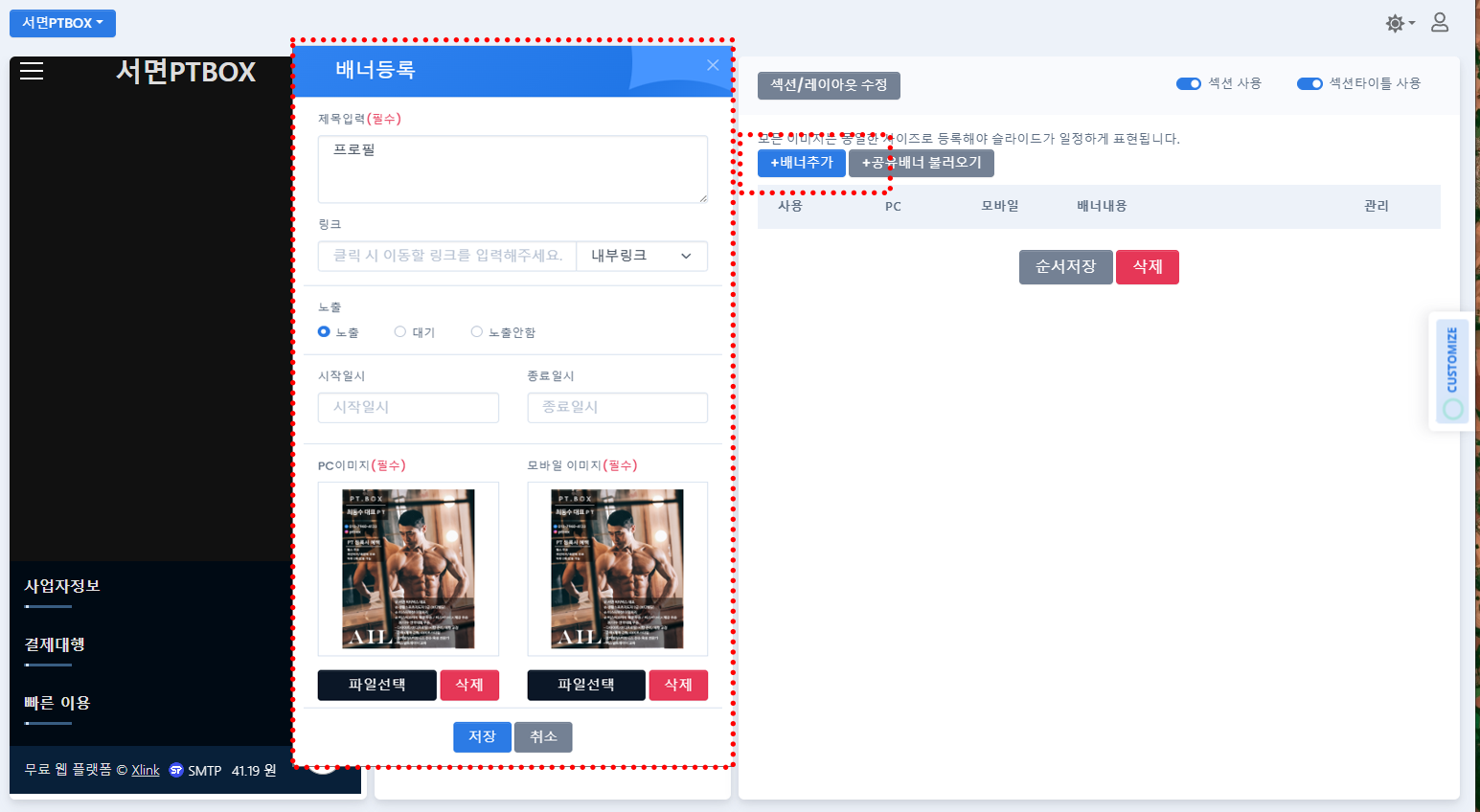
오른쪽 위에 배너추가 버튼을 클릭하시면 사진을 등록할 수 있는 창이 열립니다.

간단한 제목과 이미지를 각각 등록합니다.
모바일 전용 홈페이지를 만들 예정이기때문에 PC와 모바일에 그냥 동일한 이미지를 등록했습니다.
저장을 클릭하면 해당 내용이 저장됩니다.

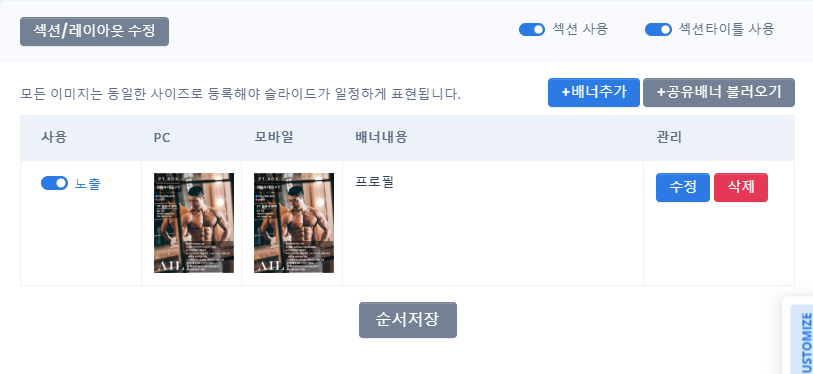
이렇게 목록에 내가 등록한 이미지가 보이면 등록이 정상적으로 완료된 것입니다.

이미지를 등록하면 미리보기 화면에서 즉시 확인 가능하고 사이트에서도 바로 적용이 됩니다.
랜딩설정(현재메뉴) 메뉴에서 섹션추가를 클릭합니다.
제목에 PTBOX정보라고 입력하고 서브타이틀에는 언제나 최선을 다하는 PTBOX가 되겠습니다. 라고 입력합니다.
섹션유형에는 문서-게시판을 클릭하고 저장합니다.
제목과 서브타이틀은 컨셉에 맞게 활용하여 입력하시면 됩니다.

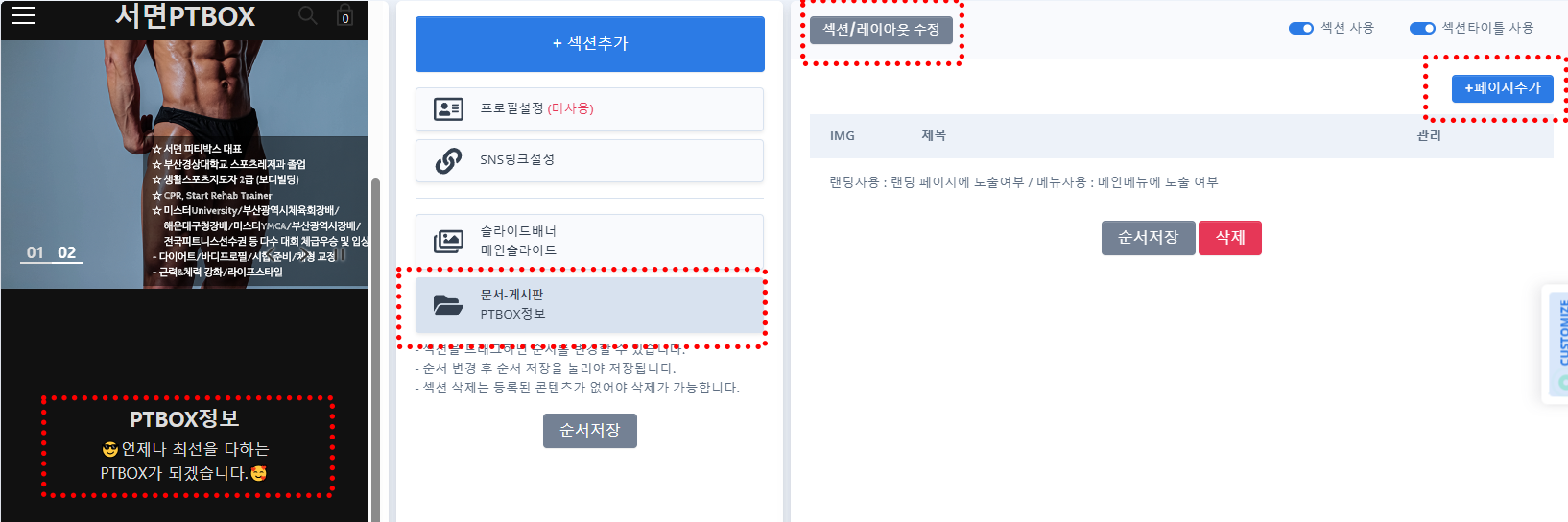
문서-게시판 섹션이 만들어 졌다면 왼쪽 미리보기에서 섹션을 만들때 입력한 제목과 서브타이틀이 표시되고
방금 추가한 섹션을 클릭하면 섹션/레이아웃 수정 버튼 과 페이지추가 버튼이 있습니다.
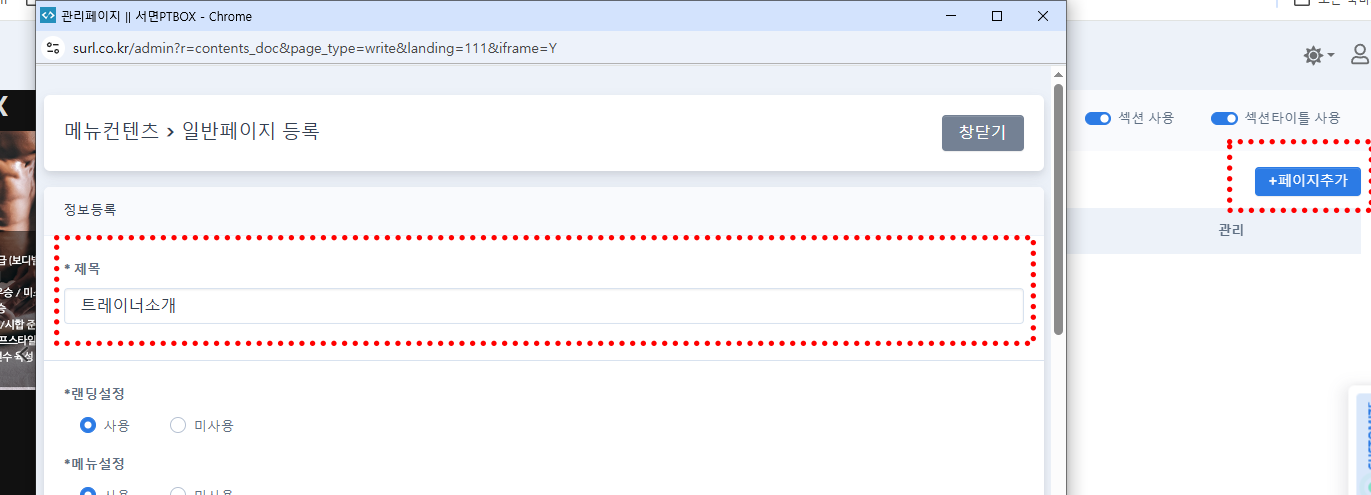
페이지 추가를 클릭하여 팝업창이 열리면 제목에 트레이너 소개라고 입력합니다.

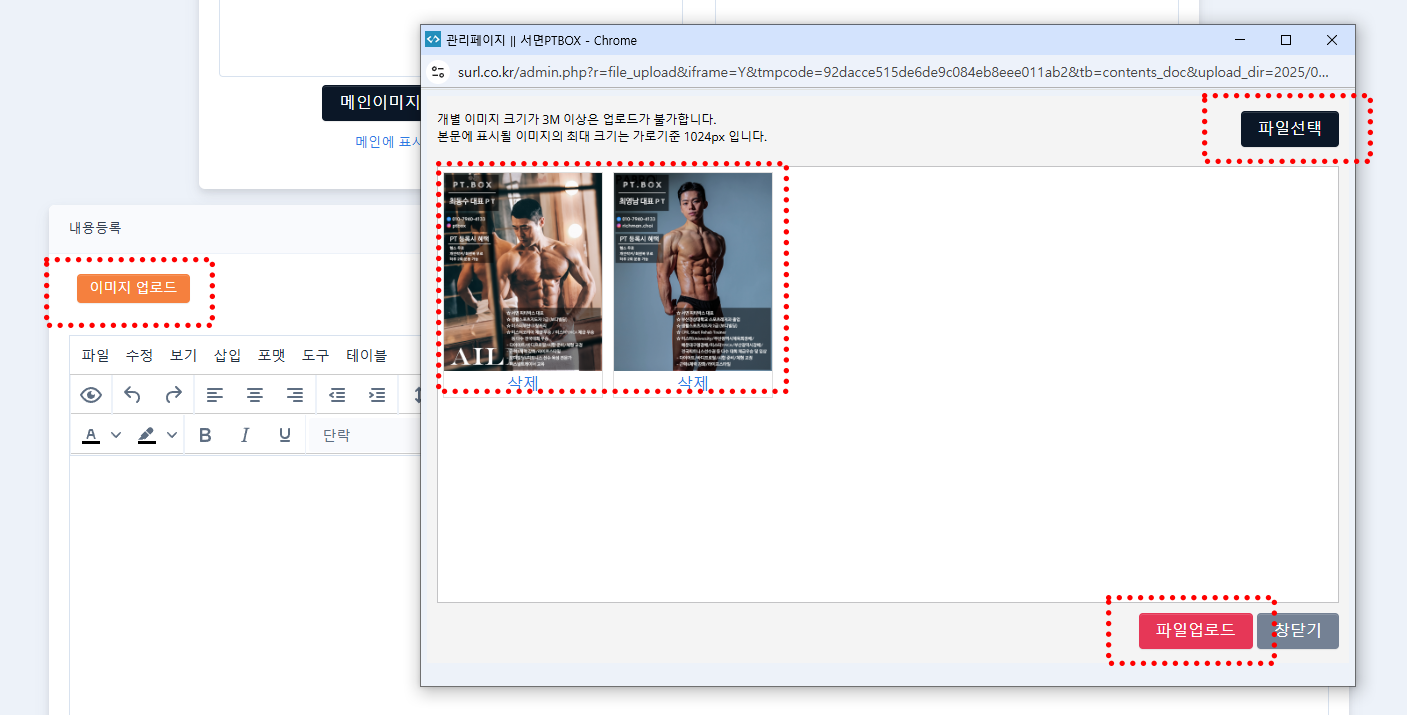
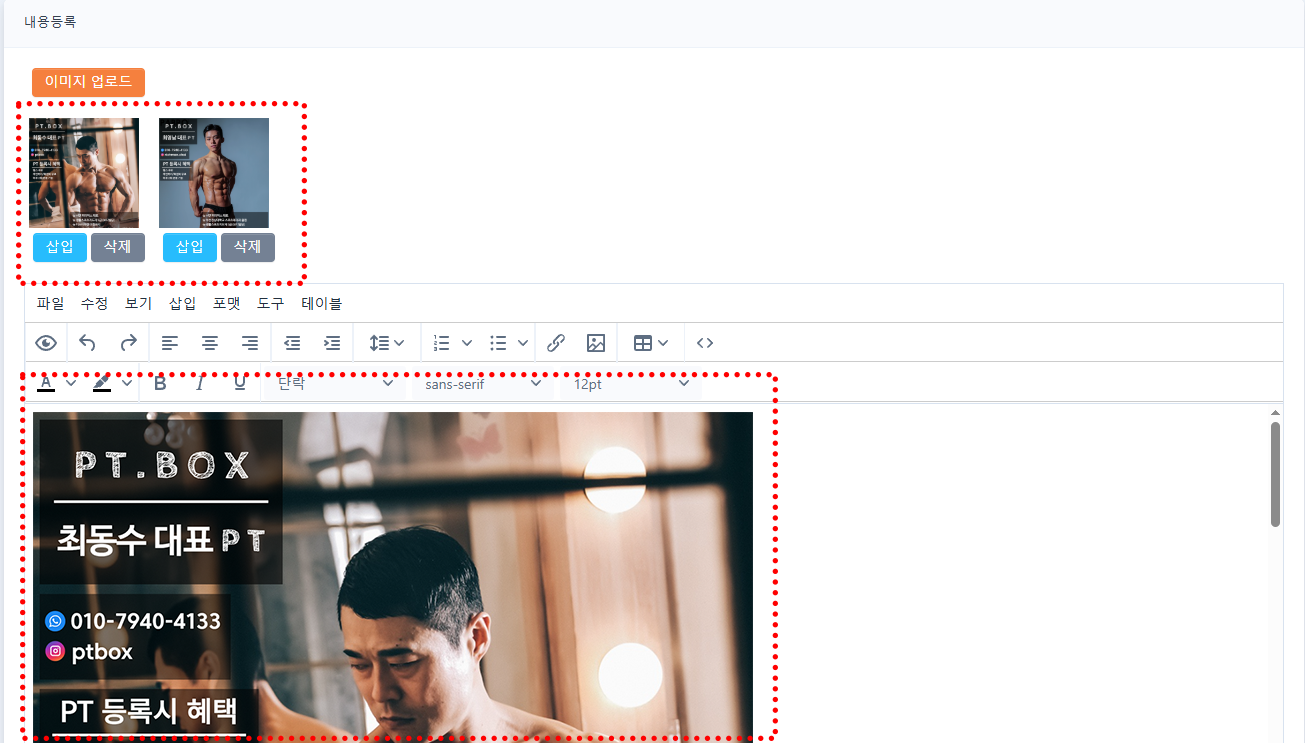
그리고 아랫쪽으로 쭉 내려오시면 내용등록 란의 이미지 업로드를 클릭합니다.

또 다른 팝업창이 열리면 파일선택을 클릭하여 PC에 저장된 등록할 이미지를 선택합니다.
선택이 완료되었다면 아랫쪽 파일업로드를 클릭하시면 이미지 파일이 추가됩니다.

이미지가 추가되면 삽입 버튼과 삭제 버튼이 있는데 삽입을 클릭하시면 본문에 이미지가 삽입됩니다.
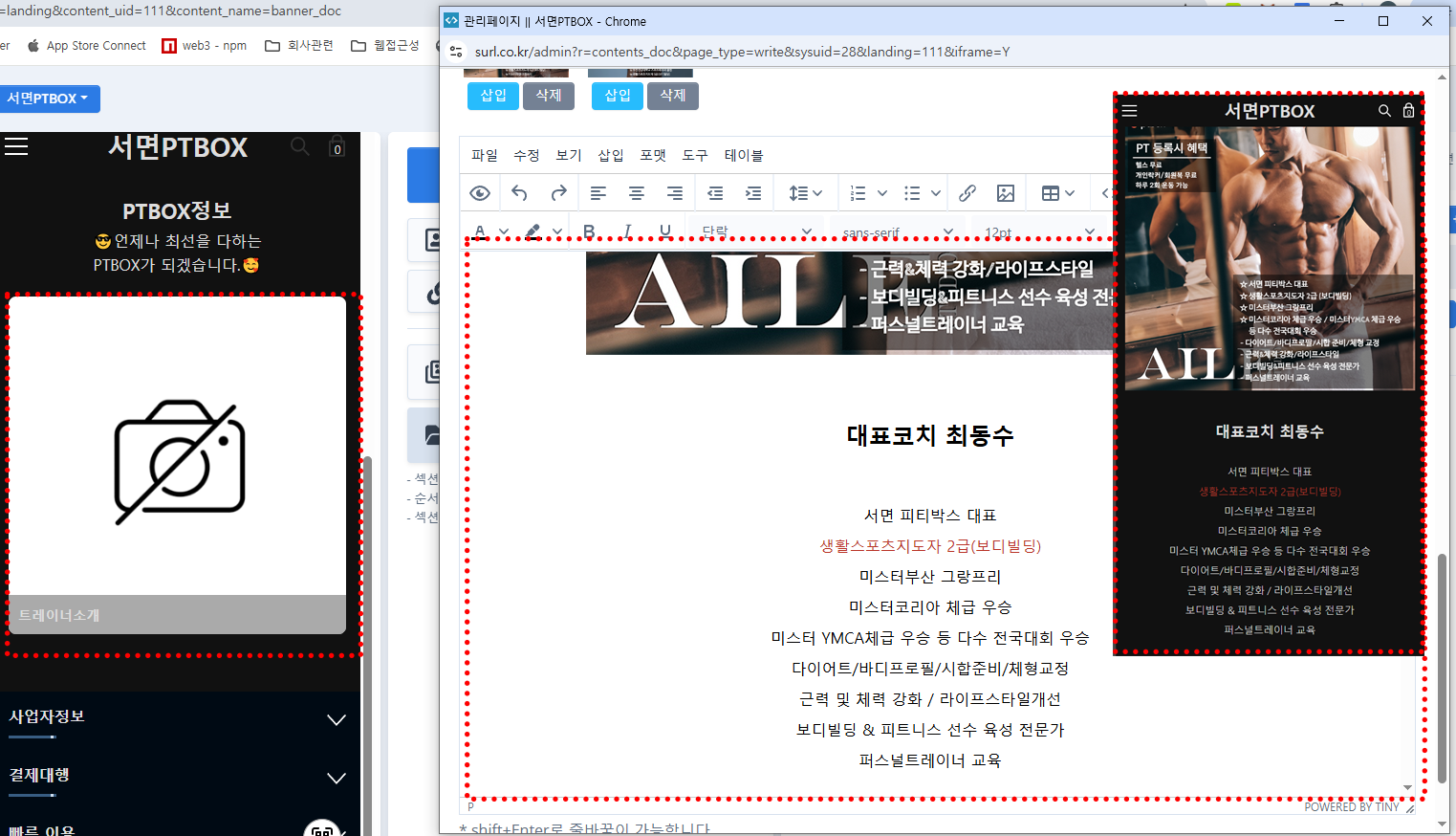
삽입된 이미지를 확인한 후 필요한 내용을 등록하고 저장합니다.
삭제 버튼을 이용하여 삭제 시 본문에 등록된 이미지도 함께 지워지며 연결된 본문 내용이 사라질 수 있으니 유의해주세요.

내용을 저장하면 왼쪽 미리보기에 등록한 페이지의 제목이 표시되고
오른쪽에는 게시물의 목록을 볼 수 있습니다.
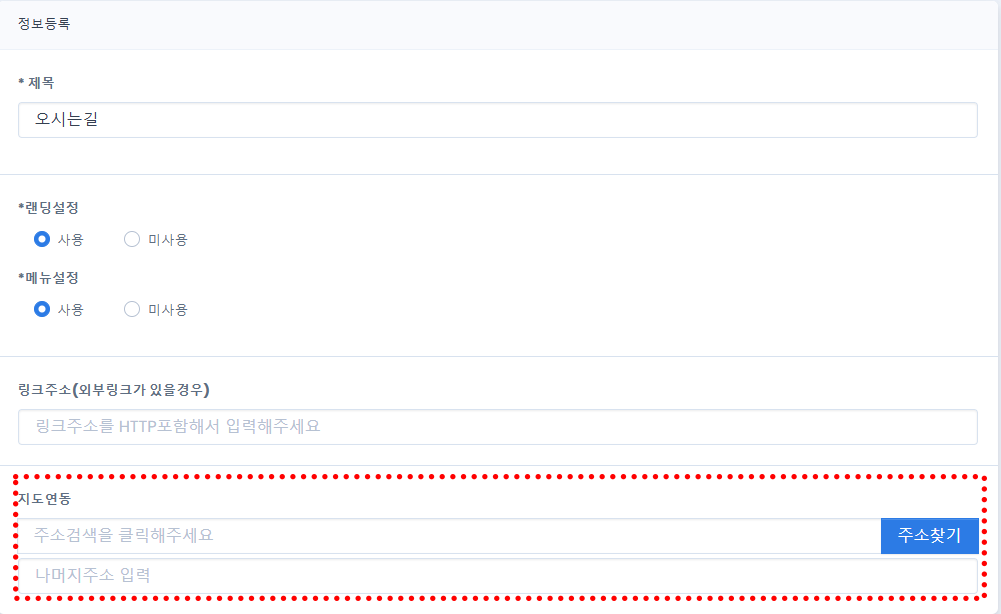
이렇게 동일하게 이용 요금 및 안내 페이지를 등록하고 오시는 길을 등록하시면 됩니다.
오시는길은 페이지 추가 시 주소찾기를 이용하시면 카카오지도가 자동으로 연동됩니다.

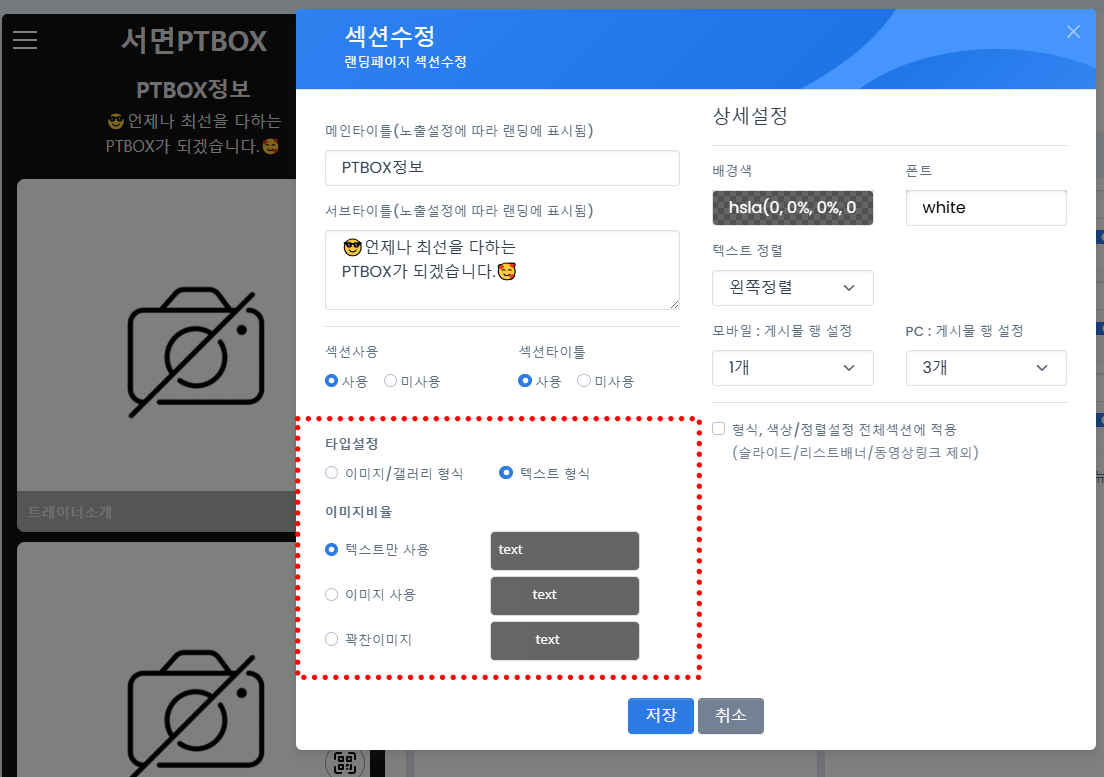
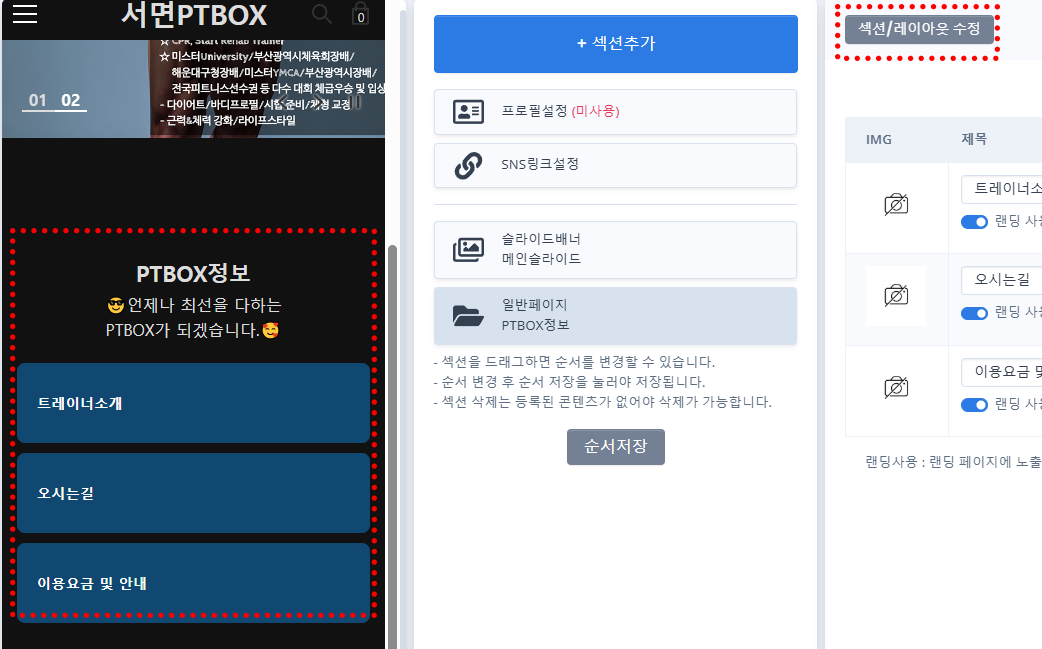
페이지를 모두 추가하였으면 상단에 섹션/레이아웃 수정 버튼을 클릭합니다.

위 이미지와 설정 화면이 나타나면 중간에 타입설정에 텍스트 형식 > 텍스트만 사용 버튼을 클릭합니다.
타입 설정과 배경색 설정 후 저장하시면 아래 이미지와 같이 홈페이지가 변경된 것을 볼 수 있습니다.


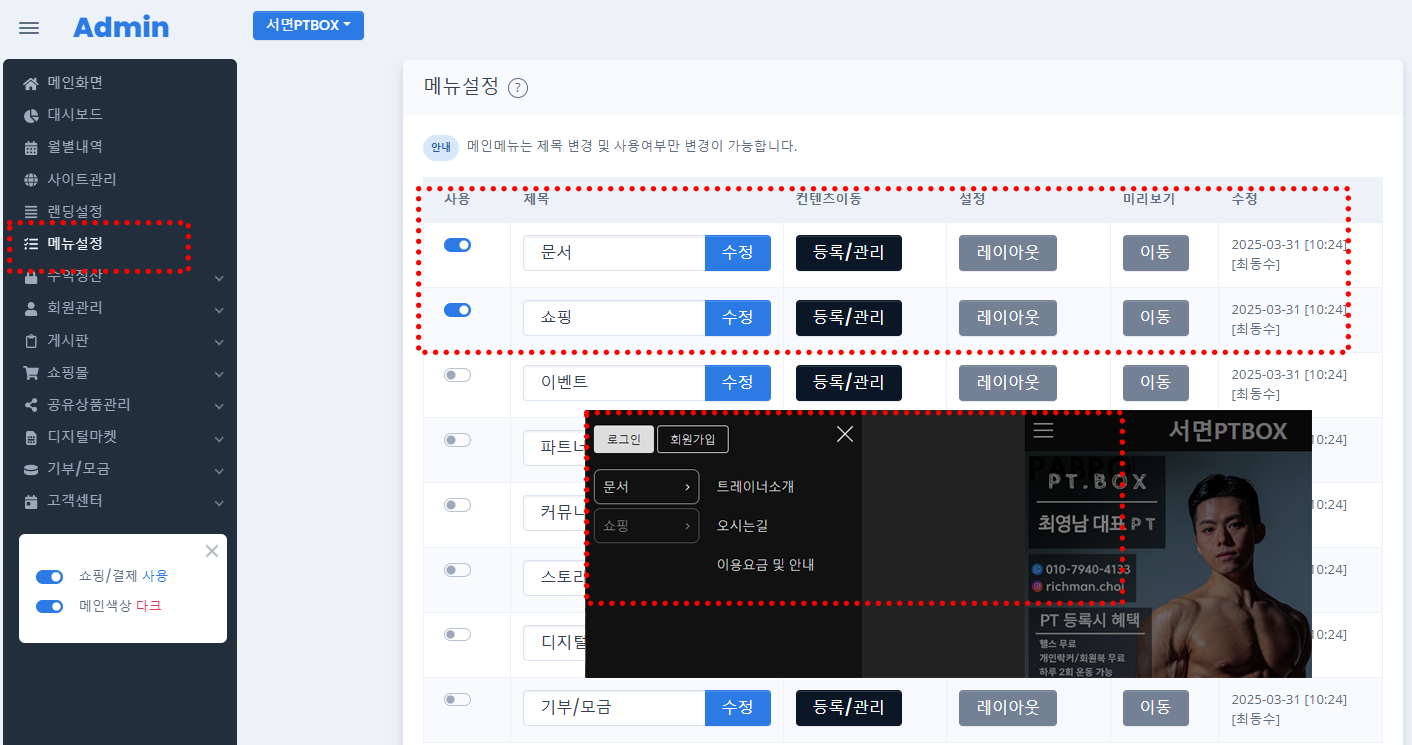
사이트 관리자의 화면 왼쪽에 메뉴설정을 클릭합니다.
사용가능한 메뉴가 오른쪽에 표시되면 쇼핑 과 문서를 각각 사용함으로 변경합니다.
그리고 제목에
쇼핑 => 단백질로 변경 후 수정 버튼 클릭 시 저장됩니다.
문서 => PTBOX이용안내로 변경합니다.
이렇게 변경하시면 사이트에 즉시 적용되고 위에서 만든 각 페이지들이 서브메뉴로 표시되는 것을 볼 수 있습니다.
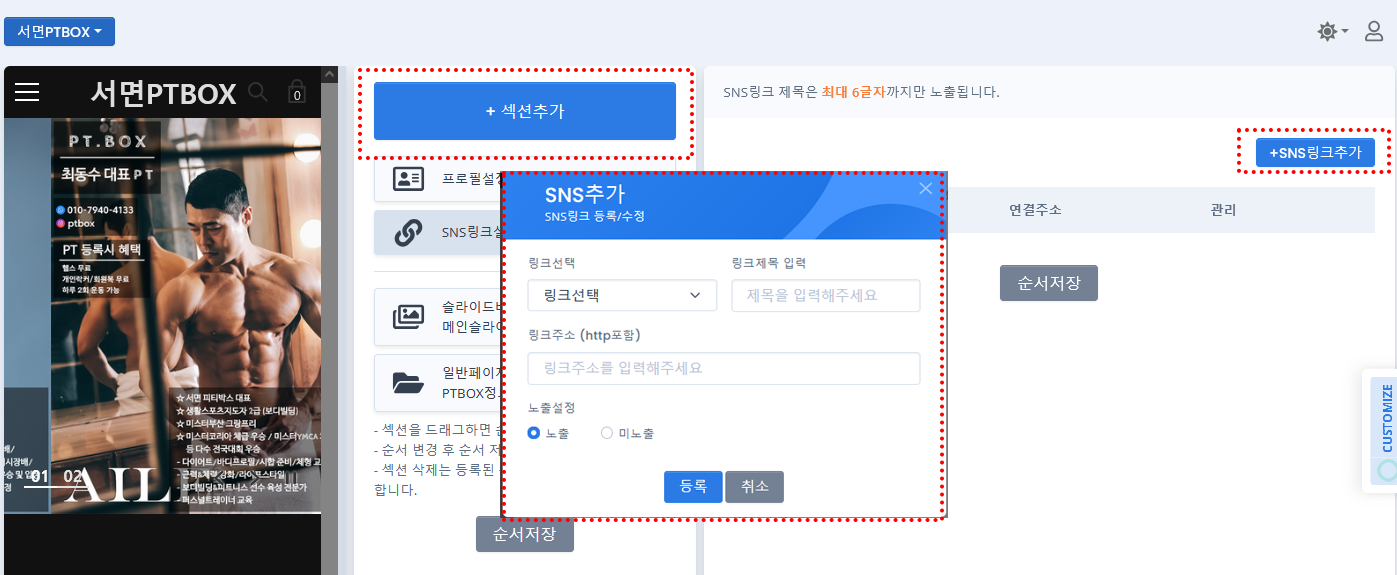
랜딩페이지에서 SNS링크설정 > SNS링크추가(화면 오른쪽 상단)를 차례대로 클릭합니다.

SNS추가 창이 열리면 링크에서 필요한 SNS링크를 선택하고 링크제목을 입력합니다.
예를 들어 링크선택에서 카카오톡 선택 > 링크제목은 카카오톡상담 으로 등록하고
링크주소는 카카오톡 주소를 복사해서 붙여넣기를 합니다.
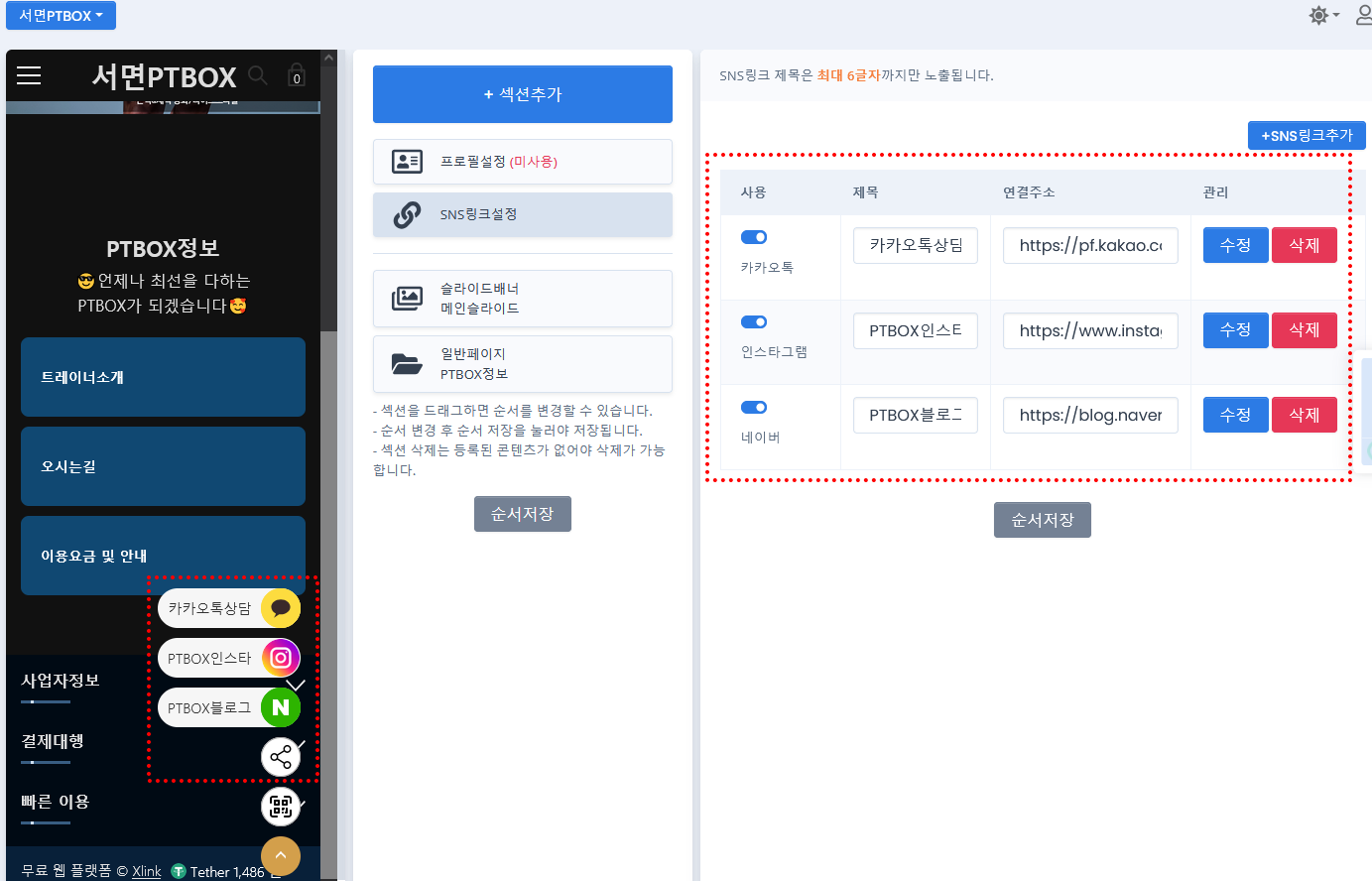
추가된 링크는 아래와 같이 표시됩니다.

이렇게 SNS까지 추가를 하면 기본적인 홈페이지는 완성됩니다.
메뉴별 이용안내 메뉴얼을 참고하시면 더욱 고퀄리티의 홈페이지를 만들수 있습니다.